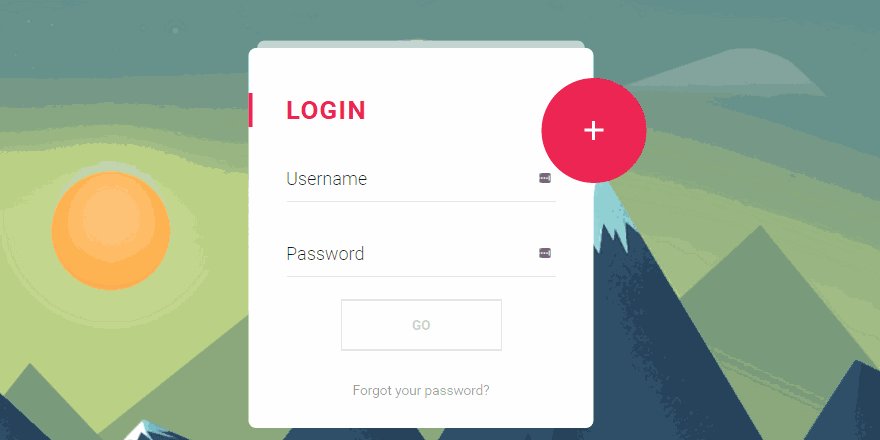
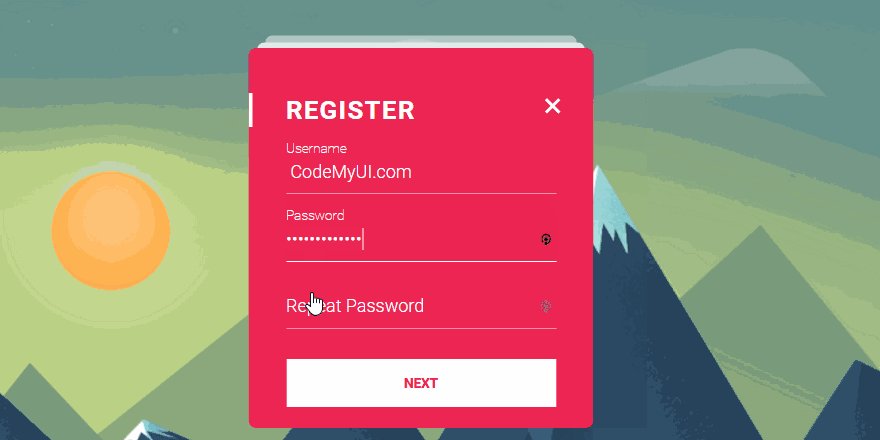
Bootstrap Material Design UI KIT - world's most popular & free UI framework - Material Design for Bootstrap

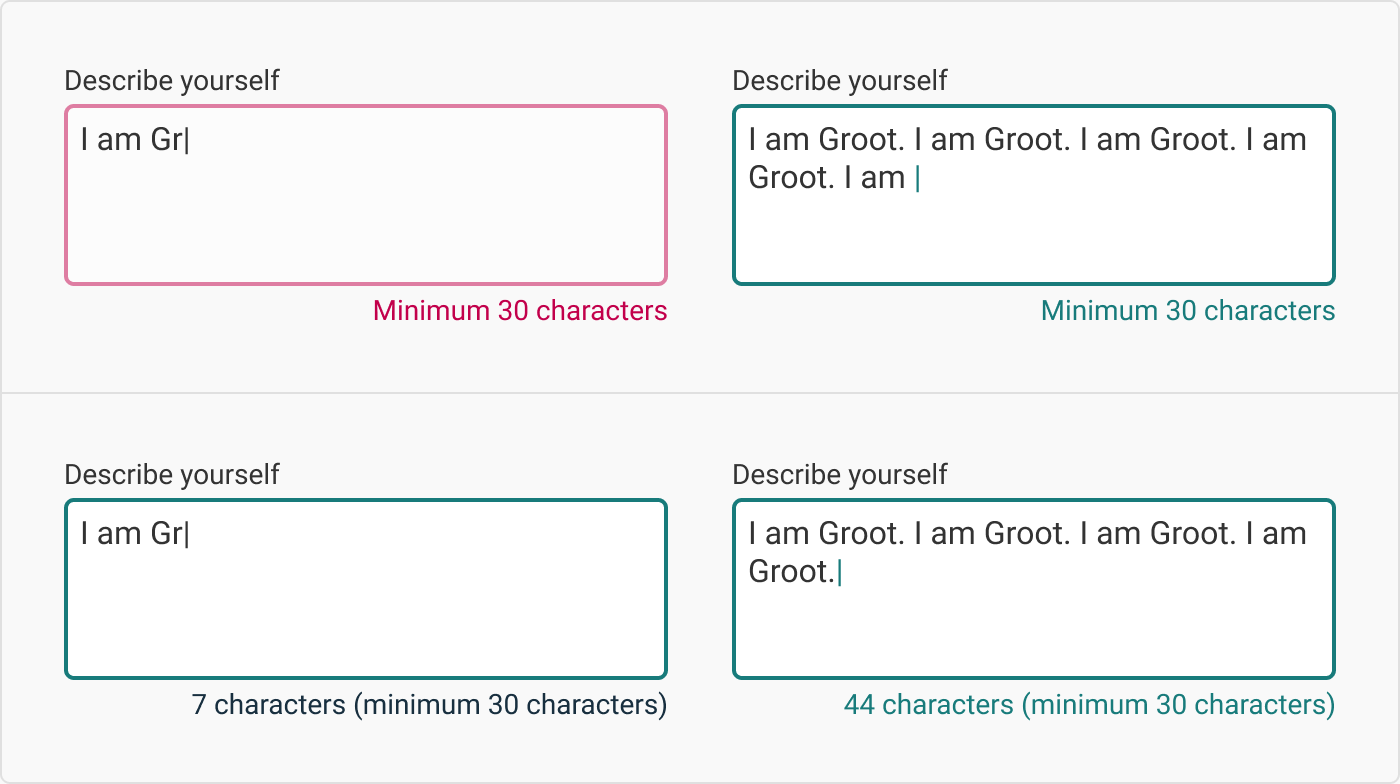
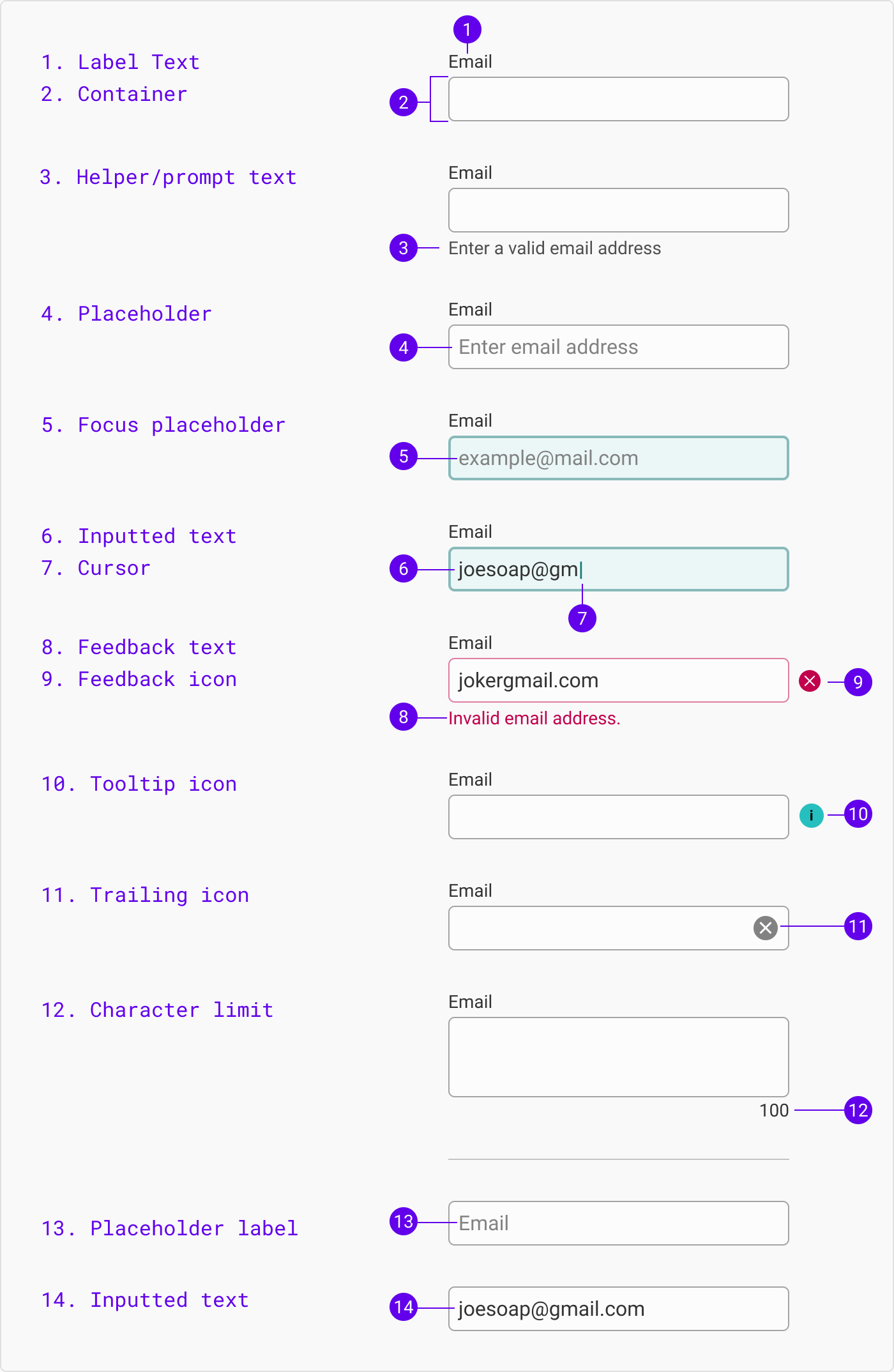
Material Design Lite Text Field | MDL: Text Fields - By Microsoft Awarded MVP - material - material design lite - material design - Learn in 30sec | wikitechy

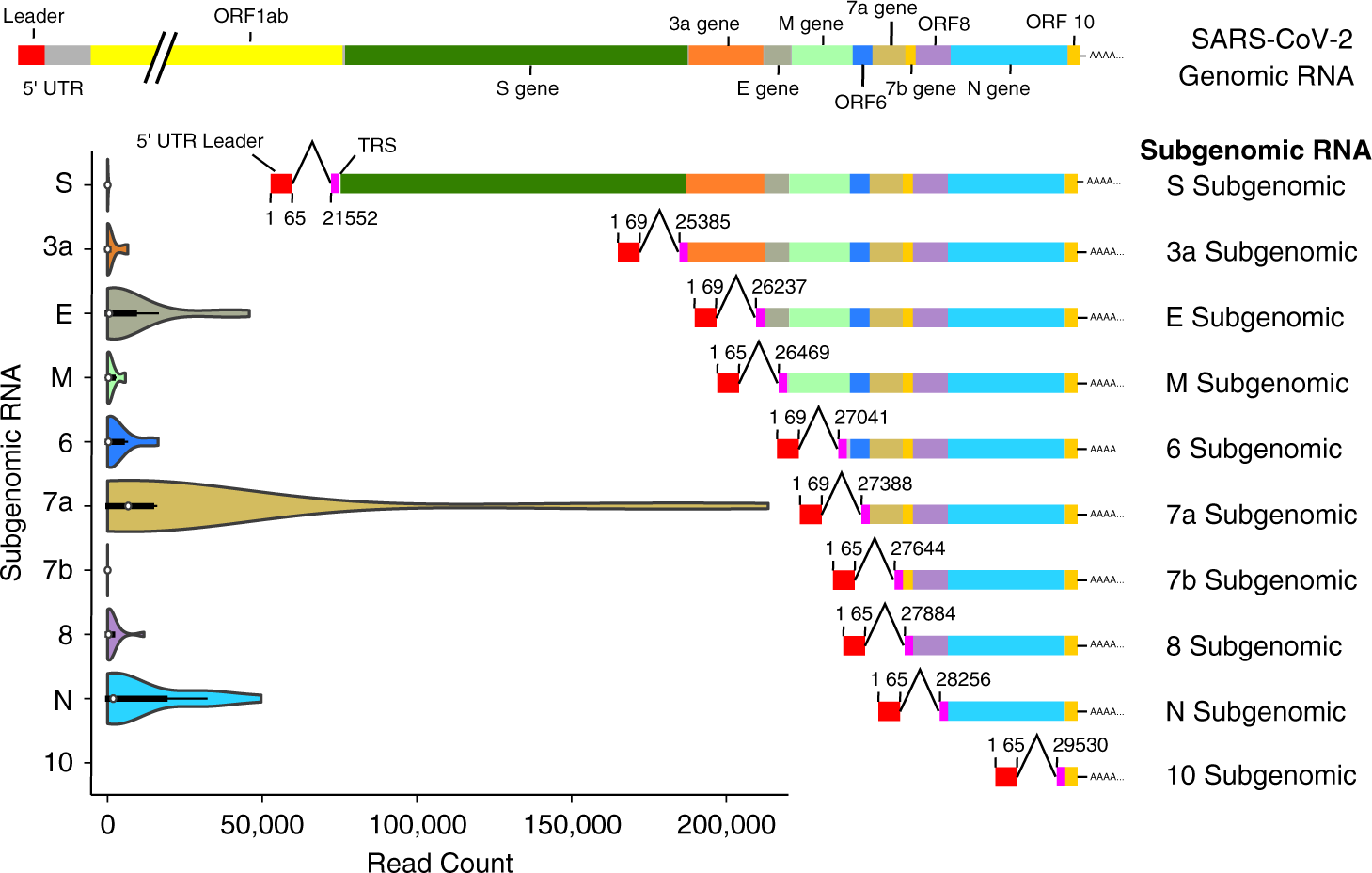
SARS-CoV-2 genomic and subgenomic RNAs in diagnostic samples are not an indicator of active replication | Nature Communications